登录界面的易用性、稳定性直接决定了付费用户转换率。据统计,当一个 App 登录页加载时间超过 3 秒,就是用户放弃这个 App 的时候。
通用登录组件(Guard),一种可根据需求进行自定义配置的登录组件,只需要通过简单的代码,就能被轻松嵌入应用程序中;Guard 采用语义化编程模型 (opens new window),可以快速构建自定义风格的界面和认证流程,相对于手动实现,能大幅提升开发效率。
近期,Authing 对 Guard 进行了功能升级,新版功能 Guard 适配 React 18,欢迎各位开发者体验,5 分钟,即可快速集成登录系统。
# 兼容 React 16/17
npm install --save @authing/guard-react
# OR
yarn add @authing/guard-react
# 兼容 React 18
npm install --save @authing/guard-react18
# OR
yarn add @authing/guard-react18值得一提的是,适配版的 Guard React 18 和其他版本(React 16 & 17)没有区别,不管您使用的是哪个版本,Authing Guard 都将为您的应用轻松接入认证能力。
👇添加 Authing 小助手微信👇
立刻解锁 Authing 产品体验官
加入社群,与 Authinger 近距离接触
高级产品经理
产品总监
研发总监
更有机会 与 Authing CEO 谢扬 1 对 1 畅聊
React 18 优势
1. 支持自动批处理减少渲染,支持其他事件(比如异步状态)自动化更新。
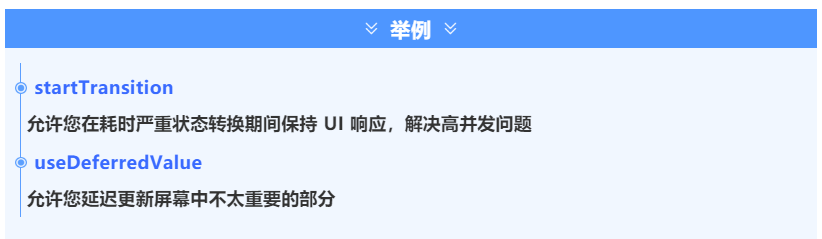
2. 添加并发功能,开发者无需再为整个应用程序启用严格模式:
Authing Guard 登录组件优势


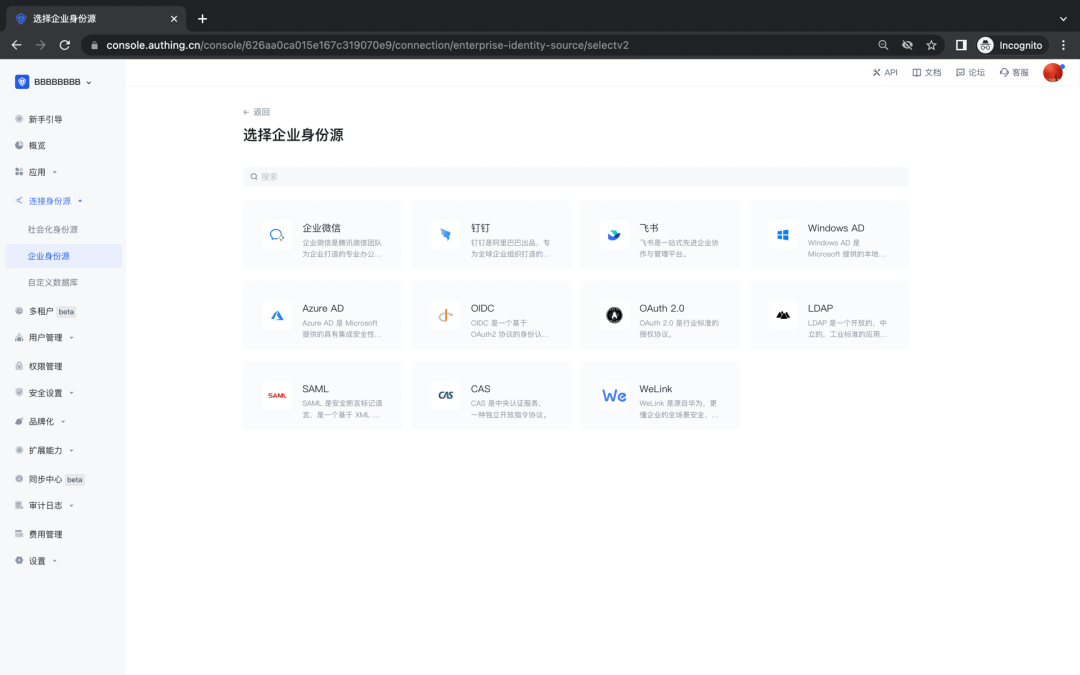
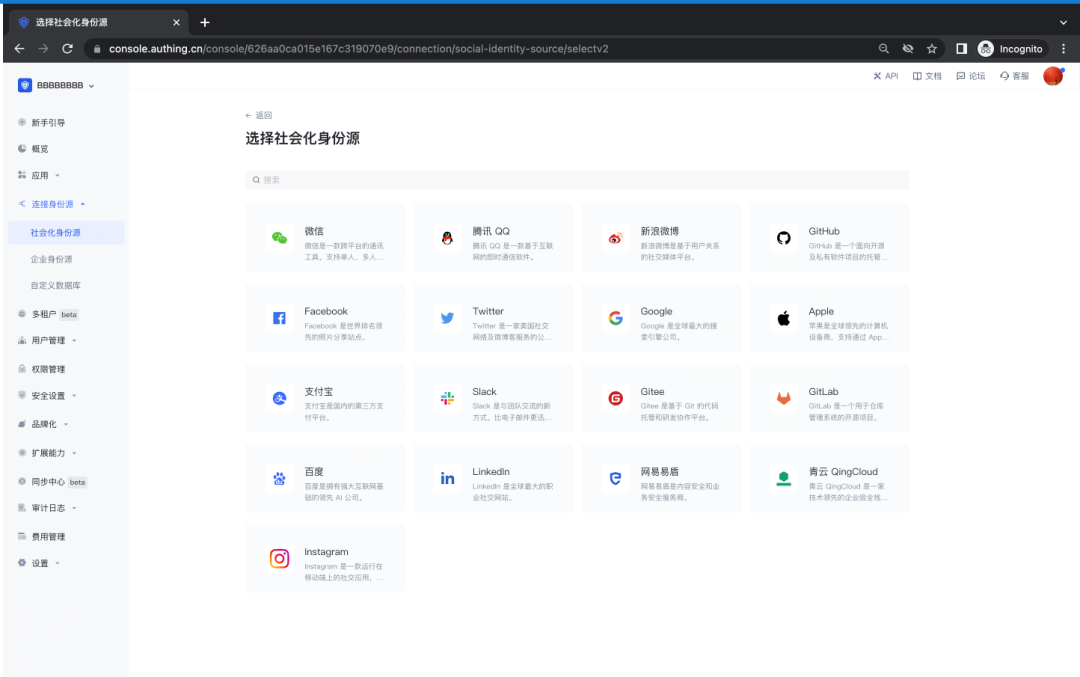
 Authing 集成 React 18
Authing 集成 React 18