开发一个登录认证模块
远比你想象的更麻烦
想象的
你以为的开发量
区区一个登录框,有什么难?

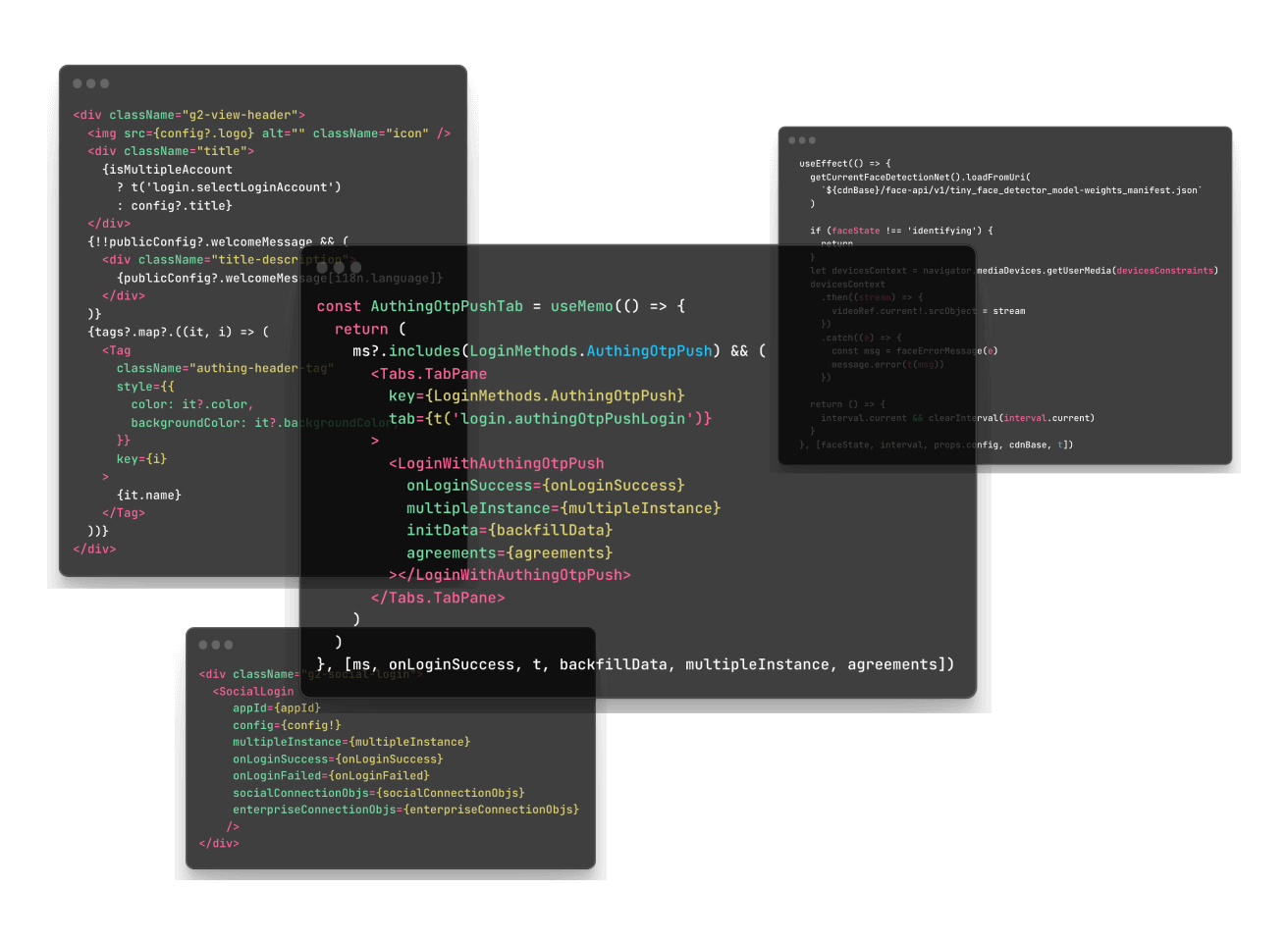
实际的
真正的开发量
接入登录方式、配置认证流程、设计前端样式、应用矩阵的的登录模块重复开发...

轻松实现品牌化配置
提升用户感知
全局登录框设置
查看文档常规登录设置
忘记密码
企业账号登录
社交账号登录
功能配置
登录注册协议
+ 添加
登录注册信息补全
开启后,用户在登录/注册时会被要求补全 手机、邮箱等信息,可设置是否为必填
欢迎登录
密码登录验证码登录
输入账号
输入登录密码
忘记密码立即注册
第三方账号登录
简体中文
自定义背景
#ECEDF2
语言设置
切换语言
默认语言
免去繁琐开发
加快产品上线
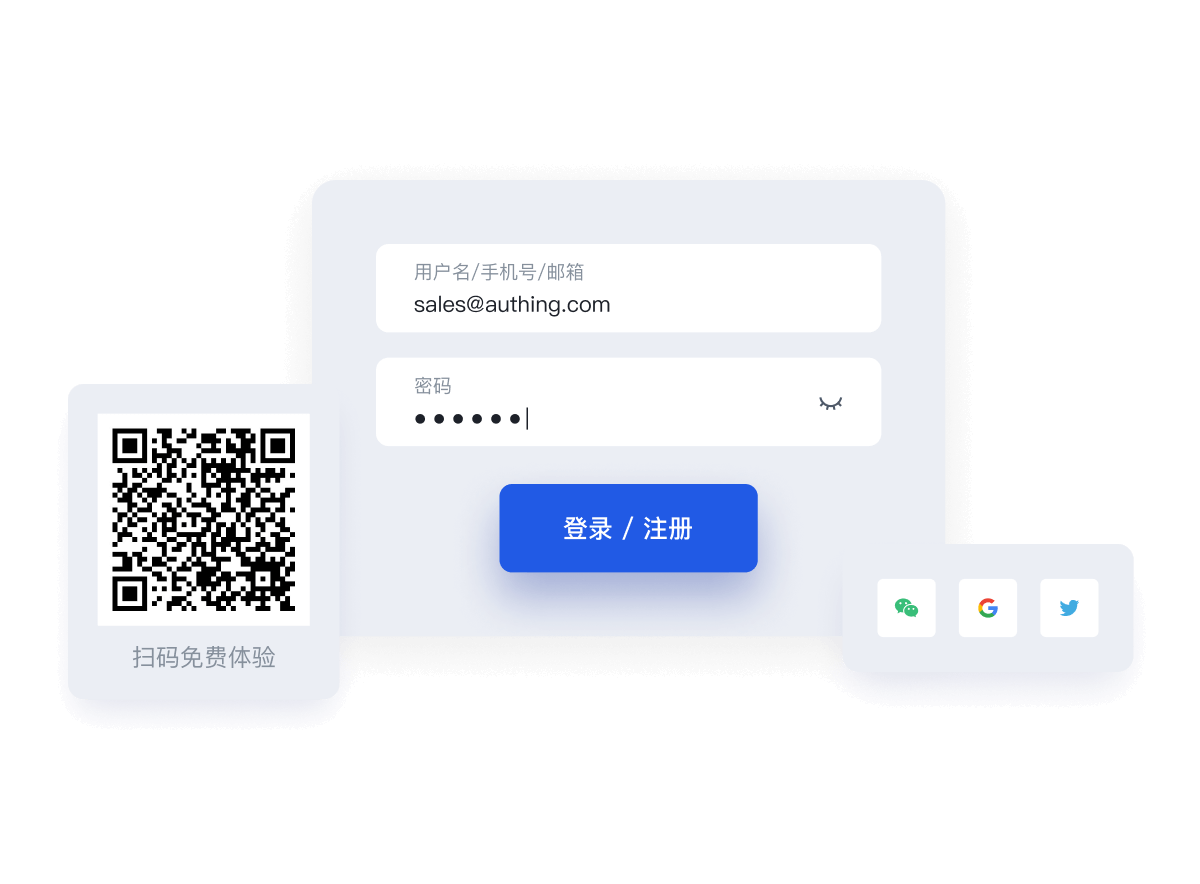
支持丰富的登录注册方式
依照你的产品属性,选择合适的登录方式:
· 账号密码登录
· 手机/邮箱验证码登录
· APP 扫码登录
· 小程序扫码登录
依照你的用户习惯,选择合适的登录源:

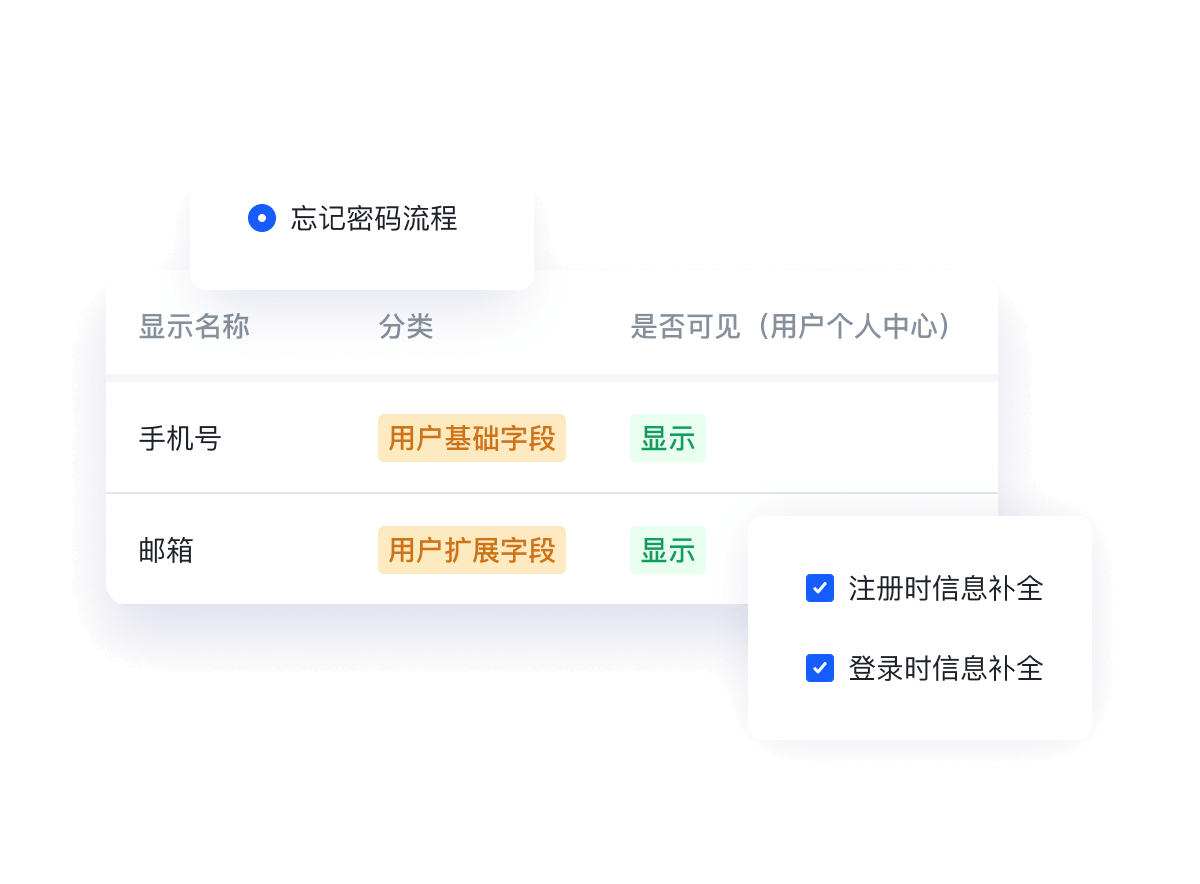
内置多种配套登录措施
内置忘记密码流程:
开发者无需自行构建,终端用户即可轻松自助找回密码
内置登录信息补全流程:
开启设置后,用户在登录/注册后会被要求补全信息,以手机号/邮箱为唯一身份进行绑定,轻松实现 One - ID

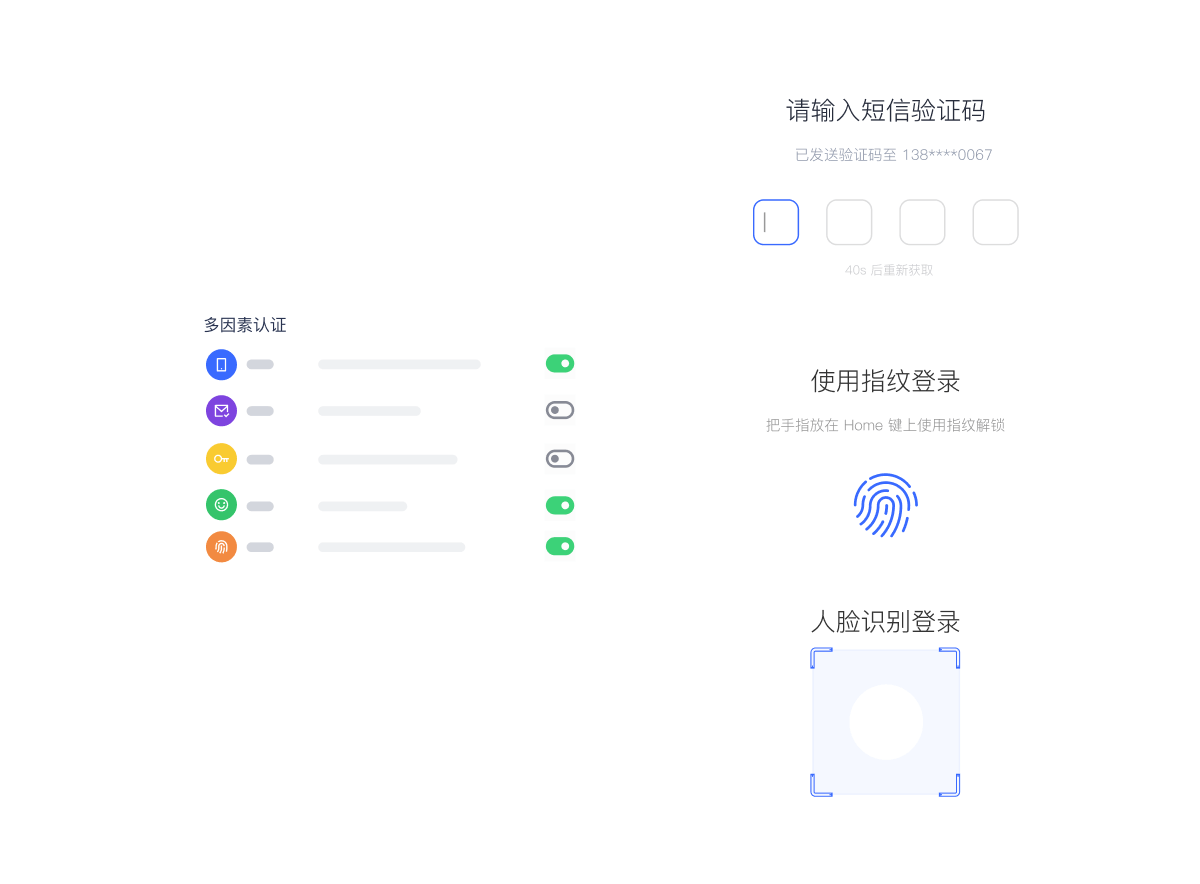
轻松为你的用户添加多因素认证
Authing 提供动态令牌、短信、邮箱、OTP、人脸识别等二次认证方式,能满足多种登录场景,有效预防盗号和数据泄漏风险,开发者无需额外编写代码,直接接入即可使用。

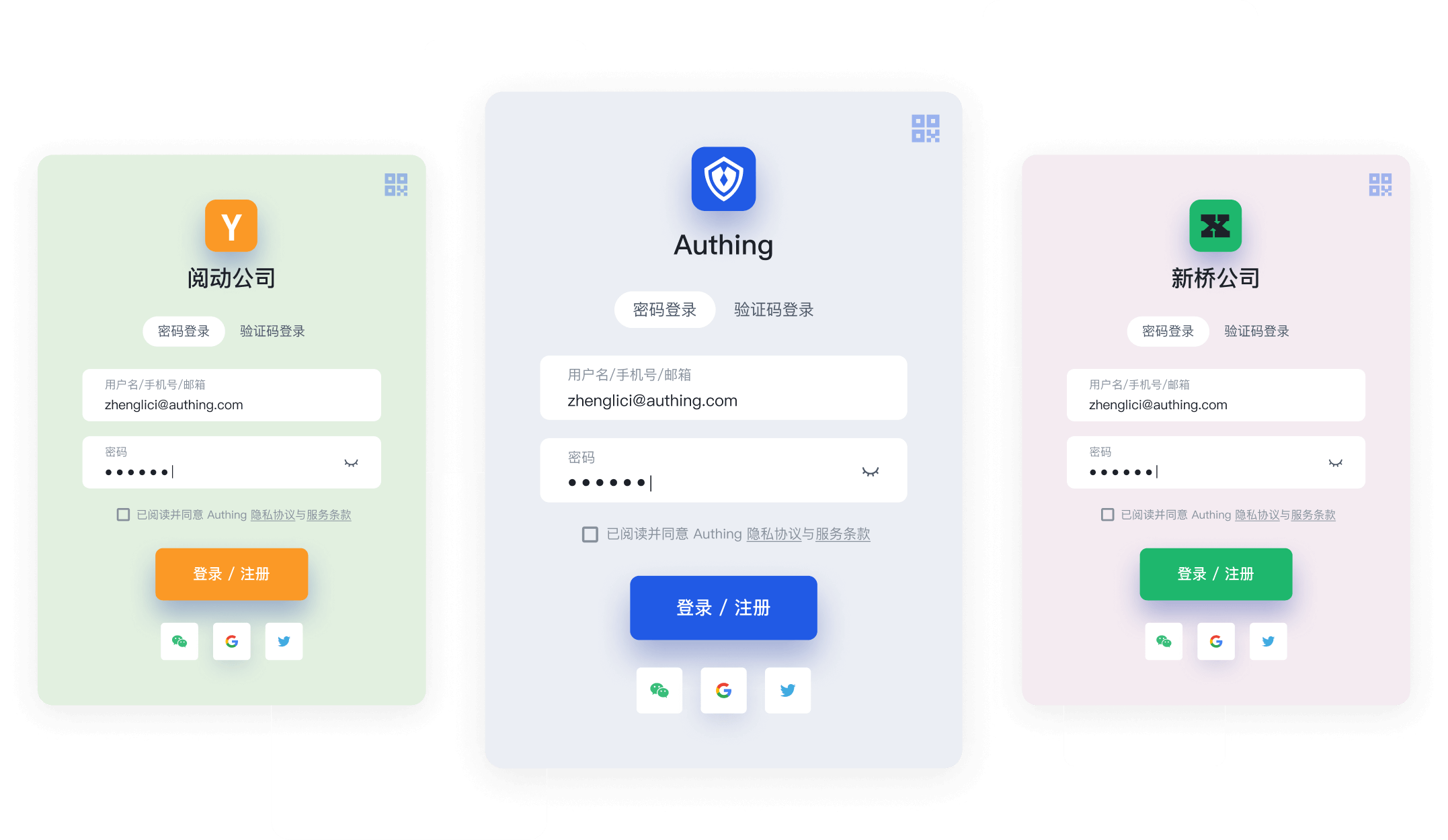
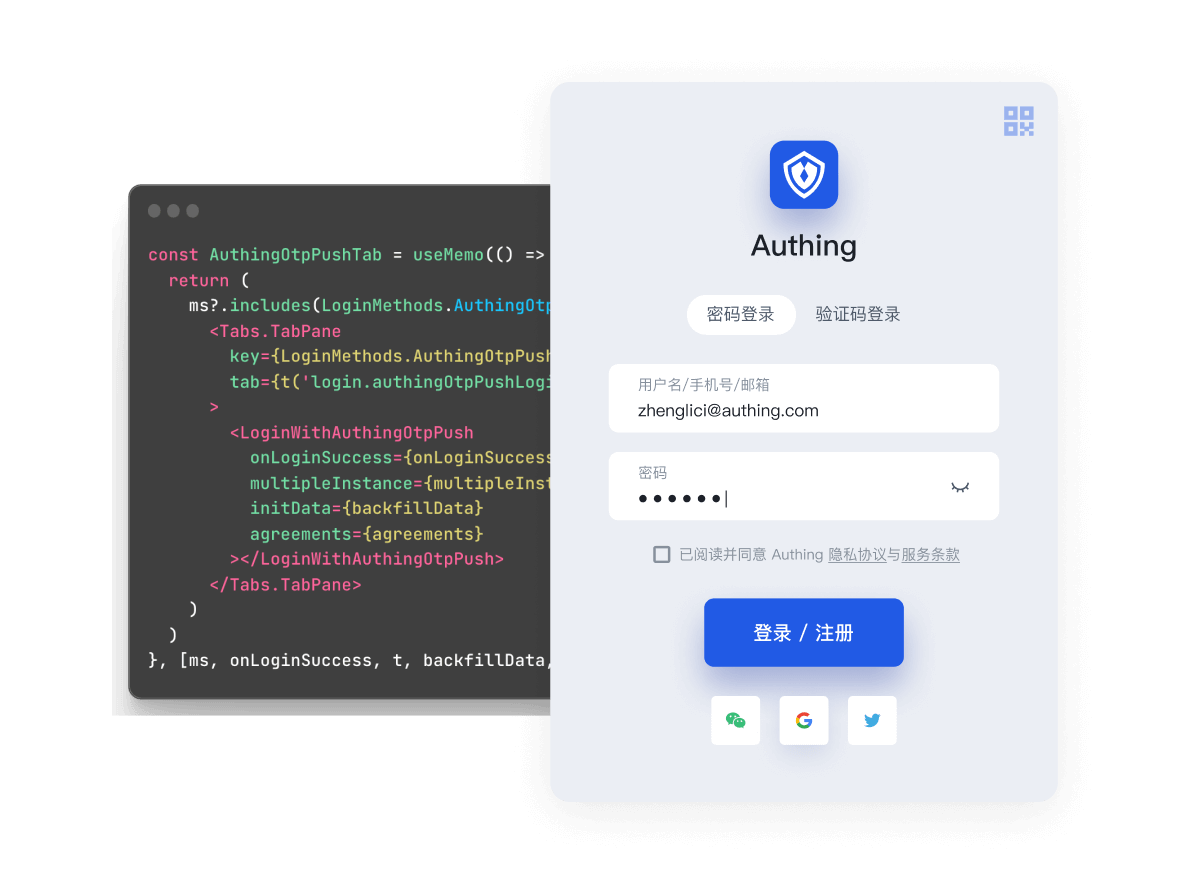
支持多端的响应式布局
低代码实现定制化的前端样式
使用 Guard 建立登录框,无需代码即可进行颜色和 logo 的变换,更能完美兼容移动端和 PC 端。若想实现更加个性化的品牌风格,也可以使用 CSS 轻松自定义登录框样式。

兼容前端主流框架
支持前端主流框架,支持 iOS、安卓系统:
无论你开发的是 iOS 或 Android 系统的软件, 使用 React、Vue、Angular 或 Javascript 前端框架, Authing 都能支持你快速为用户提供流畅的登录认证体验。